Whoever thought Spine 2D animation reminds you of a paper doll craft, where you move all the body parts to create animations, was right!
Spine is a 2D skeletal animation tool for game development and other animation projects. How does it work? Imagine each character with a series of single 2D images making up its various body parts. These images are posed around each other, and on top of an invisible, virtual skeleton consisting of a hierarchy of interconnected bones. So the character’s body parts are connected through “bones”. Through animation tools and code, each of the parts can be moved independently and the character animated.
How Our Spine Animation Story Began
Behind every animation created is a story, often not told, and always involving a coming together of various skills. In this particular one, you will read about two things. One, how Spine works as a great 2D animation software. And two, how our character artist, Manish, and animator, Abhishek, journeyed through the process of making the stunning animation.
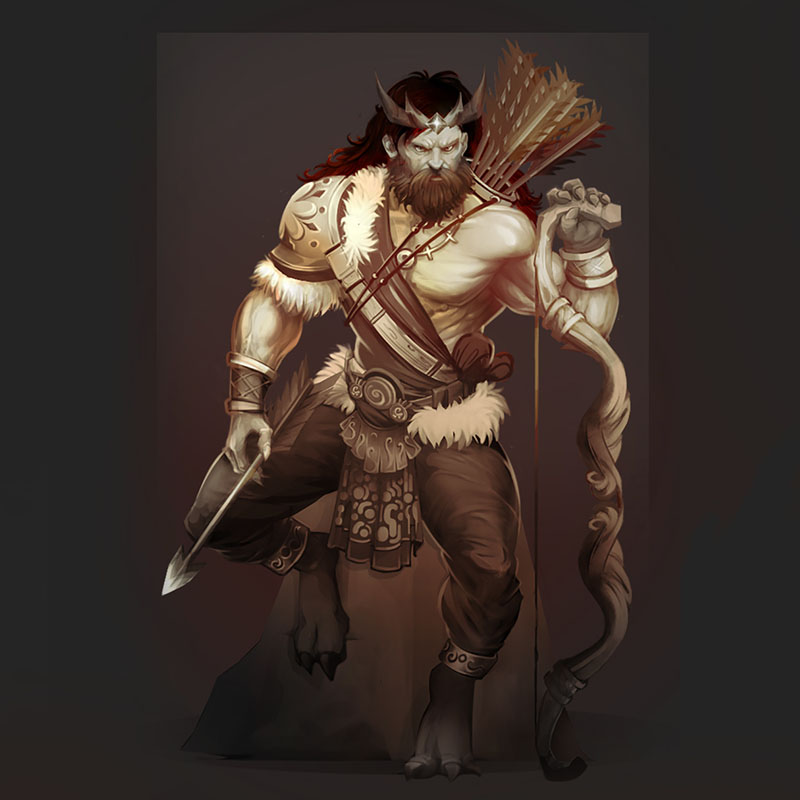
At Logic Simplified, the creative minds seldom sit still. What do they do with some time on their hands? They create! Manish came up with this character art on one such day - with its unique personality and aesthetic. A horned beast with a tail, a bow, a quiver full of arrows, poised on semi-hoofed feet, waiting to be animated and brought to life.
It’s almost as if Manish heard him.
 Manish walked up to Abhishek, character in hand, and asked him to animate his creation. Abhishek, deft in using Spine animation software, got down to work. But before that, unlike usual tales which have a twist in the end, this one had a few right from the get-go.
Manish walked up to Abhishek, character in hand, and asked him to animate his creation. Abhishek, deft in using Spine animation software, got down to work. But before that, unlike usual tales which have a twist in the end, this one had a few right from the get-go.
The Challenges
An already ready image
We had a character image ready with us, but was it Spine-ready? No.
- Creating a Spine-ready image is slightly different from creating the same for traditional animation. The image can be drawn as you normally would, as a single image, but to animate it in Spine it needs to be cut into several different animatable pieces.
- For a dynamic animation it helps if the character is simpler and hence easier to turn and animate. For instance, having less fabric attached to its body for less follow-through animation. Ours was clad just enough, and on top of that, we had replaced the otherwise-stationary horns with thick, flowy locks of hair, in our attempt to ‘humanize’ the beast.
- Drawing a Spine-friendly character means you also need to draw parts of images that are normally obscured, as the visibility can change as the sprite moves.
- A side pose is easier to animate.
The feet
The feet deserve a special mention. Who would have thought standing on tip-toes would be problematic? The pose in the original art was such that it needed to be changed in order to make things doable for the animator.
Manish had made him stand. Abhishek had to reinvent the pose to what can be called ‘resting but still ready for action’ (if you hire game designers from us, this is how you will find them during lunch hour.)
The tail had to be dropped, and also a part of the limb. Meanwhile, the feet, if you notice, remained perfectly unchanged.

The Process
Before Abhishek could begin working on animating Manish’s art, a lot of consultation and discussions ensued. The new character was a change from the older one, and while an artist’s heart is sensitive to such changes in the original, the idea of teamwork and delivering a great animation took precedence.
This is what the process looked like henceforth:
- Abhishek took the character image from Manish in parts. Overlap of images is complicated, hence this anatomical dissection and cutting up of the image into clean parts.
- Each image part was converted to mesh. The USP of Spine animation software is how smoothly it converts an image part to mesh.
- In each mesh vertices are placed to define how we want to move the character. It is these vertices which can be moved.
- Abhishek confesses that the next phase was the most intense. This is when the underlying armature is defined. Bones are created to help the mesh move and provide fine-tuned control. At the very base of the skeleton is the root node, and all bones are parented to it, ultimately. Creating and naming bones is very user-friendly in Spine, as compared to other tools like Unity 2D. Rigging was then done for connecting mesh to bones and creating a skeletal frame.
- Next, images were attached to bones, another process made easy with Spine. From the images section you can simply drag the appropriate image onto the bone. The image can then be selected to transform, rotate, and resize in order to match the underlying bone.
- The Inverse Kinematics feature, a constraint feature quite like a parent-child relationship in reverse order, used to pose the animations, was used on the character’s feet.
- The animation is composed of a set of “key” frames. Snapshots of location, rotation and scale of a given bone are taken. Then the timeline was advanced to a different value, and the process repeated. The computer then interpolated between the key frames to create a smooth animation.
In the Background - Artist v/s Animator
Animation is as much about character as it is about background, because there is a narrative to be created. Our character needed a fitting background too, and this is where the 2D game artist and the animator agreed to disagree, for just a bit.

The character was a half-beast mythical warrior, oozing a sense of power, pride and purpose. Abhishek envisaged a background which showed some kind of conflict, like a war scene. Manish, on the other hand, wanted a forest as the background. An autumnal forest was chosen as the final background, and it works wonderfully!
The scene becomes a study in contrasts - between conflict and peace, action and rest. The smoothness of animation adds a lulling, relaxing aspect, significantly portrayed through the animation of the hair and the leaves, the gentle wind and the mellow light. The overall effect makes you think - Is he resting or guarding? Is he about to charge ahead or is peering ahead with curiosity?
Our game app developers could hardly wait to adopt him!
Reasons Why Animators Prefer Spine Animation
Idle animations are made by not-so-idle experts, as you have seen above. It involves bending, deforming, skinning, timing, visualizing, posing and even constraining. Here are some key features of Spine 2D animation software that stand out:
- Meshes - Instead of drawing rectangles, meshes help you specify a polygon inside your image. This improves the fill rate because pixels outside the polygon won't be drawn. This is an important aspect for mobile games.
- Dopesheet and simple VCR style controls - Dopesheet is crucial for animating. It carries details of all the timelines that make up an animation and helps make minute adjustments to the timing of the 2D animation.
- Simple UI - Unlike traditional animation softwares, SPine has easy-to-access tools and a clutter-free UI, making it smooth, light and efficient to work on.
- Inverse Kinematics - Constraints at the feet defined the animation using inverse kinematics (IK).
- Free-Form Deformation (FFD) - This feature allows you to move individual mesh vertices to deform the image. It helped stretch, bend and squash meshes in ways that aren't possible using rectangular images. This is a one up on Unity, which doesn’t support the free form deformation. So you can animate the bones, but not the mesh vertices.
- Animation Reusability - Spine allows animators to reuse the same animation for an entirely new character with similar proportions. The same animation can also be modified, by adding props or new images during or after the animation is done.
- Smoothness - All movement of bones is continuous. Notice the hair of the character. When an object is moving, Spine is adapting to movement all the time, hence the life-like effect.Bones can be manipulated through code, allowing for effects.
- Smaller size - Spine animations store only the bone data, hence their loading and rendering is stable and fast, even on mobile devices like Android or iOS.
- Export formats - Spine exports animation data in its own, documented JSON and binary formats which are light and hence ideal for game engines, as compared to old frame-by-frame sequence.
Spine Animation with Logic Simplified
Spine Animation can be used both for creating 2D animations and for working with those animations in 2D games.
Animators at Logic Simplified know Spine like the back of their hand, and are fully harnessing the potential this tool carries, not just for creating stunning animations but also for adding to the whole game development process. How so?
Our 2D game app developers value efficiency, flexibility and performance. In all three aspects, Spine Animation software works. Spine reduces overall development time, encourages multiple iterations and also optimizes animations for runtime efficiency, making it an excellent option for game development where smooth performance is a key goal. Spine integration libraries support most game engines including GameMaker Studio, Cocos2Dx, Unity, XNA, Flash, HTML 5, Corona, and more.
Logic Simplified is a leading game design and development company with 12+ years of experience in creating top-notch games. We have assisted over 100 businesses globally, with our expertise in gaming and emerging technology solutions. We are also a sought after Unity game development company. We leverage the latest tools and technologies, and combine them with our scalable design philosophy, competitive cost and flexible engagement models. Get in touch with us and share your project ideas.

 Get a Quote
Get a Quote






